Онлайн генератор twitter разметки для товаров интернет-магазина
Если вы хотите что бы ваши посетители сайта делились в ленте twitter вашеми продуктами - используйте разметку Twitter Product Card. Она позволяет выгодно преподнести ваш товар, с указанием Названия, цены, характеристик.
Product Card — является отличным способом, что бы представить продукт и розниченые товары в ленте twitter. Данный тип карты разработан что бы продемонстрировать продукты с использованием изображений, описания, а так же выелить две ключевые детали о вашем продукте.
Пример размеченной карточки товара

Карточка товара в ленте twitter представляет: изображение, описание, характеристики и исходную ссылку на ваш сайт.
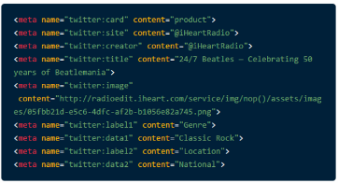
Пример кода разметки товара в twitter

Код вставляется в head страницы.
Генератор разметки Summary Card для twitter.
Результат:
Скопируйте и код и вставьте в head страницы.Спарвка по параметрам разметки Карточки товара twitter:
Ниже приведены минимально необходимые прдпологаемые свойства для корректной работы разметки.
| # | Параметры разметки | Обязательный | Описание |
|---|---|---|---|
| 1 | twitter:card | Да | должна быть установлена в значение "product" |
| 2 | twitter:site | Да | обязательно должена быть указана ссылка на страницу автора в твиттере "@username". Используется для аналтики карт в твиттер и подсчета поделившихся контетом. |
| 3 | twitter:title | Да | Краткий заголовок, название представленого на странице контента для содержимого. |
| 4 | twitter:description | Да | Сжатое описание содержимого (Максимум 200 символов) на странице. Не должно дублировать заголовок и быть перечислением услуг представленных на странице. |
| 5 | twitter:image | Нет |
URL-адрес изображения представляющего содержимое страницы. Вы не должны использовать логтип, фото автора и другие изображения которые охватывают несколько страниц. Минимальный размер изображения 120 на 120 px.
twitter:image:Ширина предоставление ширина в px помогает нам более точно сохранить пропорции изображения при изменении размера. twitter:image:высота предоставление высота в px помогает нам более точно сохранить пропорции изображения при изменении размера. |
| 6 | twitter:data1 | Да | этой области ожидает строку, и вы можете указать значения для меток, таких как цена, элементы в наличии на складе, размеры и др. |
| 7 | twitter:label1 | Да | этой области также ожидает строку, и позволяет задавать типы данных, которые вы хотите предложить (цена, страна и др.). |
| 7 | twitter:data2 | Да | этой области ожидает строку, и вы можете указать значения для меток, таких как цена, на складе, размеры и др. |
| 8 | twitter:label2 | Да | этой области также ожидает строку, и позволяет задавать типы данных, которые вы хотите предложить (цена, страна и др.). |